
Keynote
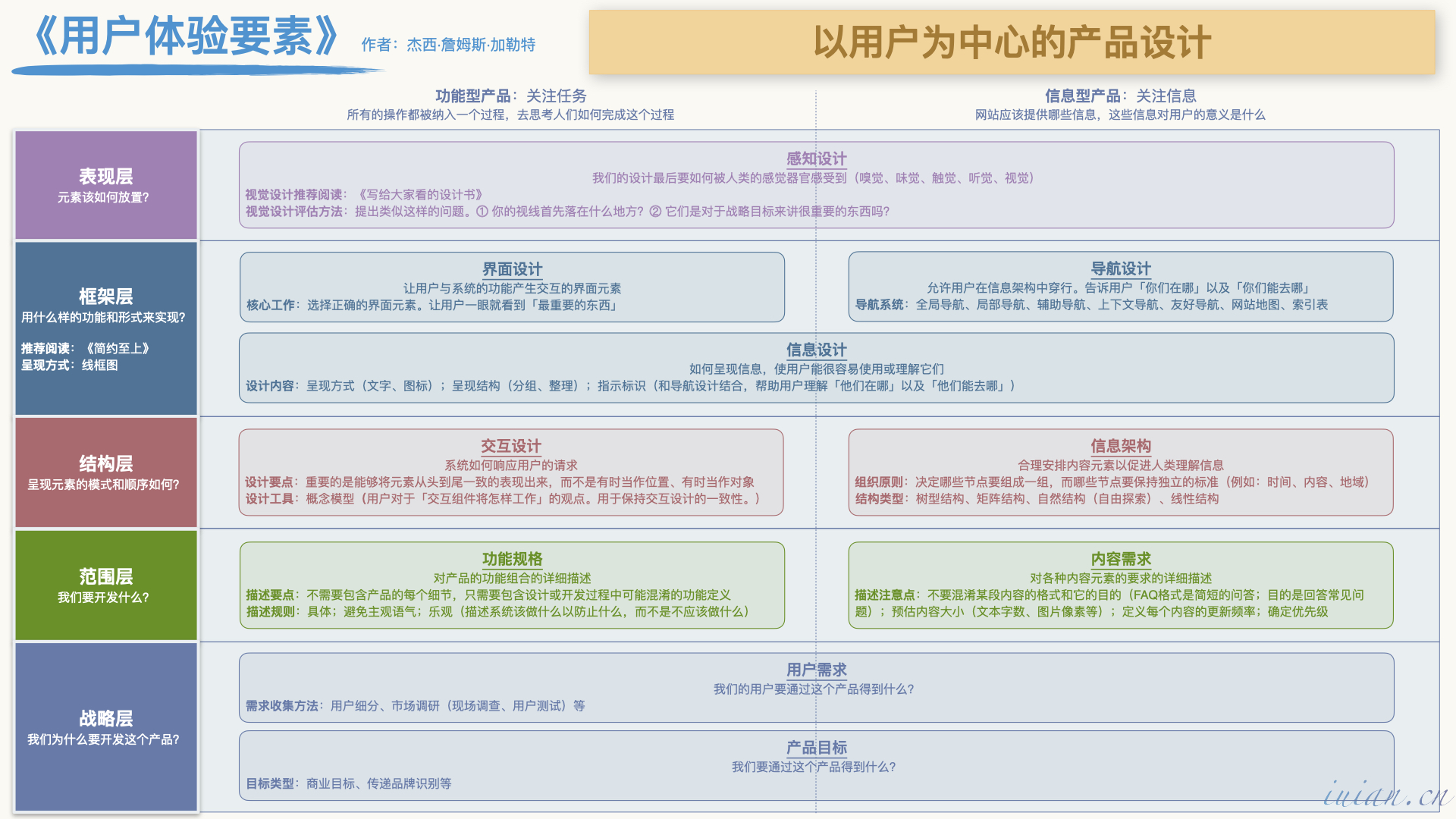
以用户为中心的产品设计
表现层
元素该如何放置?
感知设计
我们的设计最后要如何被人类的感觉器官感受到(嗅觉、味觉、触觉、听觉、视觉) 视觉设计推荐阅读:《写给大家看的设计书》 视觉设计评估方法:提出类似这样的问题。⓵ 你的视线首先落在什么地方?⓶ 它们是对于战略目标来讲很重要的东西吗?
框架层
用什么样的功能和形式来实现? 推荐阅读:《简约至上》 呈现方式:线框图
界面设计
让用户与系统的功能产生交互的界面元素 核心工作:选择正确的界面元素。让用户一眼就看到「最重要的东西」
导航设计
允许用户在信息架构中穿行。告诉用户「你们在哪」以及「你们能去哪」 导航系统:全局导航、局部导航、辅助导航、上下文导航、友好导航、网站地图、索引表
信息设计
如何呈现信息,使用户能很容易使用或理解它们 设计内容:呈现方式(文字、图标);呈现结构(分组、整理);指示标识(和导航设计结合,帮助用户理解「他们在哪」以及「他们能去哪」)
结构层
交互设计
系统如何响应用户的请求 设计要点:重要的是能够将元素从头到尾一致的表现出来,而不是有时当作位置、有时当作对象 设计工具:概念模型(**用户对于「交互组件将怎样工作」的观点。用于保持交互设计的一致性。)
信息架构
合理安排内容元素以促进人类理解信息 组织原则:决定哪些节点要组成一组,而哪些节点要保持独立的标准(例如:时间、内容、地域) 结构类型:树型结构、矩阵结构、自然结构(自由探索)、线性结构
范围层
功能规格
对产品的功能组合的详细描述 描述要点:不需要包含产品的每个细节,只需要包含设计或开发过程中可能混淆的功能定义 描述规则:具体;避免主观语气;乐观(描述系统该做什么以防止什么,而不是不应该做什么)
内容需求
对各种内容元素的要求的详细描述 描述注意点:不要混淆某段内容的格式和它的目的(FAQ格式是简短的问答;目的是回答常见问题);预估内容大小(文本字数、图片像素等);定义每个内容的更新频率;确定优先级
战略层
用户需求
我们的用户要通过这个产品得到什么? 需求收集方法:用户细分、市场调研(现场调查、用户测试)等
产品目标
我们要通过这个产品得到什么? 目标类型:商业目标、传递品牌识别等