
Keynote 原件地址
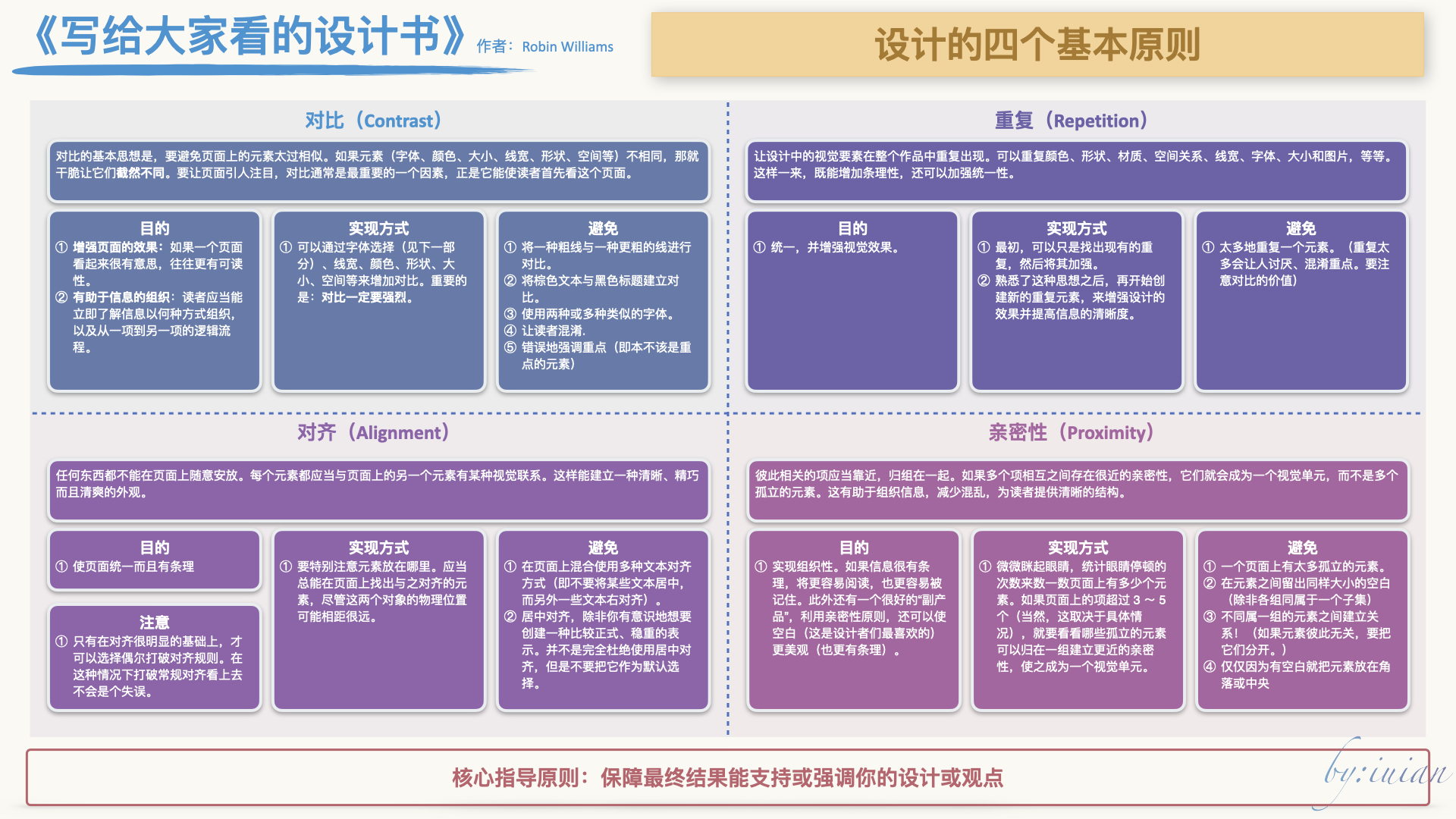
设计的四个基本原则:
- 对比
- 重复
- 对齐
- 亲密性
对比(Contrast)
对比的基本思想是,要避免页面上的元素太过相似。如果元素(字体、颜色、大小、线宽、形状、空间等)不相同,那就干脆让它们截然不同。要让页面引人注目,对比通常是最重要的一个因素,正是它能使读者首先看这个页面。
目的
- 增强页面的效果:如果一个页面看起来很有意思,往往更有可读性。
- 有助于信息的组织:读者应当能立即了解信息以何种方式组织,以及从一项到另一项的逻辑流程。
实现方式
可以通过字体选择(见下一部分)、线宽、颜色、形状、大小、空间等来增加对比。重要的是:对比一定要强烈。
避免
- 将一种粗线与一种更粗的线进行对比。
- 将棕色文本与黑色标题建立对比。
- 使用两种或多种类似的字体。
- 让读者混淆.
- 错误地强调重点(即本不该是重点的元素)
重复(Repetition)
让设计中的视觉要素在整个作品中重复出现。可以重复颜色、形状、材质、空间关系、线宽、字体、大小和图片,等等。这样一来,既能增加条理性,还可以加强统一性。
目的
统一,并增强视觉效果。
实现方式
- 最初,可以只是找出现有的重复,然后将其加强。
- 熟悉了这种思想之后,再开始创建新的重复元素,来增强设计的效果并提高信息的清晰度。
避免
太多地重复一个元素。(重复太多会让人讨厌、混淆重点。要注意对比的价值)
对齐(Alignment)
任何东西都不能在页面上随意安放。每个元素都应当与页面上的另一个元素有某种视觉联系。这样能建立一种清晰、精巧而且清爽的外观。
目的
使页面统一而且有条理
实现方式
要特别注意元素放在哪里。应当总能在页面上找出与之对齐的元素,尽管这两个对象的物理位置可能相距很远。
避免
- 在页面上混合使用多种文本对齐方式(即不要将某些文本居中,而另外一些文本右对齐)。
- 居中对齐,除非你有意识地想要创建一种比较正式、稳重的表示。并不是完全杜绝使用居中对齐,但是不要把它作为默认选择。
注意
只有在对齐很明显的基础上,才可以选择偶尔打破对齐规则。在这种情况下打破常规对齐看上去不会是个失误。
亲密性(Proximity)
彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。这有助于组织信息,减少混乱,为读者提供清晰的结构。
目的
实现组织性。如果信息很有条理,将更容易阅读,也更容易被记住。此外还有一个很好的“副产品”,利用亲密性原则,还可以使空白(这是设计者们最喜欢的)更美观(也更有条理)。
实现方式
微微眯起眼睛,统计眼睛停顿的次数来数一数页面上有多少个元素。如果页面上的项超过 3 ~ 5 个(当然,这取决于具体情况),就要看看哪些孤立的元素可以归在一组建立更近的亲密性,使之成为一个视觉单元。
避免
- 一个页面上有太多孤立的元素。
- 在元素之间留出同样大小的空白(除非各组同属于一个子集)
- 不同属一组的元素之间建立关系!(如果元素彼此无关,要把它们分开。)
- 仅仅因为有空白就把元素放在角落或中央
📒关联阅读